이번에는 업무와 관련된 플러그인 외 추가로 참고할만한, 이런 작업도 되는구나 싶은 플러그인들을 공유하려고 한다.
기획자도 사용할 수 있지만 디자인 작업에 더 유용하지 않을까 싶다.
지난번에 소개한 UI/UX 관련 AI 서비스인 Galileo의 경우는 피그마에서 작업파일을 옮겨 사용할 수 있는데, Uizard의 경우는 피그마에서 해당 플러그인을 제공한다. 해당 플러그인은 본인이 설계한 화면을 Uizard로 내보낼 수 있는 기능을 제공한다. (내보내기한 후 Uizard의 Focus Predictor와 같은 기능을 사용해 보면 좋을 것 같다.)
https://soupsrice.tistory.com/17
UI 디자인을 위한 생성형 AI 서비스(1) - Galileo AI
AI 기술을 접목시키는 서비스가 계속해서 출시되고 있다. 이미 Chat GPT처럼 AI기술을 UI/UX 업무에 활용하여 문서를 작성하거나, 업무 자동화에 적용하는 등 실무에 쓰이는 사례가 늘고 있다. Chat GPT
soupsrice.tistory.com
https://soupsrice.tistory.com/18
UI 디자인을 위한 생성형 AI 서비스(2) - Uizard
Uizard는 생성형 AI 서비스로 명령어 입력 시 적절한 Ui를 제안해주는 서비스다. 주요 기능은 명령어 입력을 기반으로 한 와이어프레임, ui 제안 뿐만 아니라 ai를 이용해 내가 설계한 화면의 히트맵
soupsrice.tistory.com
Remove Background (Privacy-First)
포토샵과 같이 이미지 배경 제거를 간단하고 빠르게 사용하고 싶을 때 이용할 수 있는 플러그인이다. 간혹 API를 설정하라는 등 귀찮은 플러그인도 있지만 이 플러그인은 이미지를 선택 후 버튼 클릭만 하면 자동으로 배경이 제거된다.

사용법은 정말 간단하고 쉽게 배경 제거가 된다. 하지만 포토샵과 같이 정밀하고 세밀한 작업 결과는 나오지 못하는 경우가 있다. 아무래도 AI 자동 기능이어서 그런지 아직 부족한 부분이 있는 것 같다.

단순하고 쉬운 만큼 맞춤형으로 원하는 부분만 배경 제거할 수 없고 위와 같이 이미지 전체 배경에 대한 제거만 가능하다.
https://www.figma.com/community/plugin/1278756064864777232
Remove Background (Privacy-First) | Figma Community
Remove background from images 100% privately. The only privacy-first background-removal plugin for Figma. Your image is analyzed locally on your device and never uploaded or shared anywhere. 👉 From the creators of html.to.design How to remove background
www.figma.com
Image Palette
특정 이미지에 대한 컬러를 추출해주는 플러그인이다. 이미 피그마에 컬러를 선택해 확인할 수 있는 기능이 있지만 이 기능은 여러 컬러를 한 번에 확인할 수 있다.

https://www.figma.com/community/plugin/731841207668879837
Image Palette | Figma Community
Extracts a colour palette of 5 different colours from the selected images. Note: This uses a median cut algorithm, which roughly approximates the most prominent different colours in the image. The algorithm is fast but can sometimes lead to unusual results
www.figma.com
Noise & Texture
여러 텍스처, 그라데이션, 패턴 등 동적인 부분을 작업할 때 사용하면 좋을 플러그인이다.
나는 이미지 작업은 잘하지 못해 다른 글들을 통해 확인해 보았더니, 아래와 같은 표현이 가능하다고 한다.

https://www.figma.com/community/plugin/1138854718618193875
Noise & Texture | Figma Community
A Figma plugin to dynamically generate seamless tiled noise, textures, patterns, gradients, and more. Select a layer and add your noise or texture. Change the settings and see your layers updated live. 💥 New 💥 Embed/export to iframe/html/video (still
www.figma.com
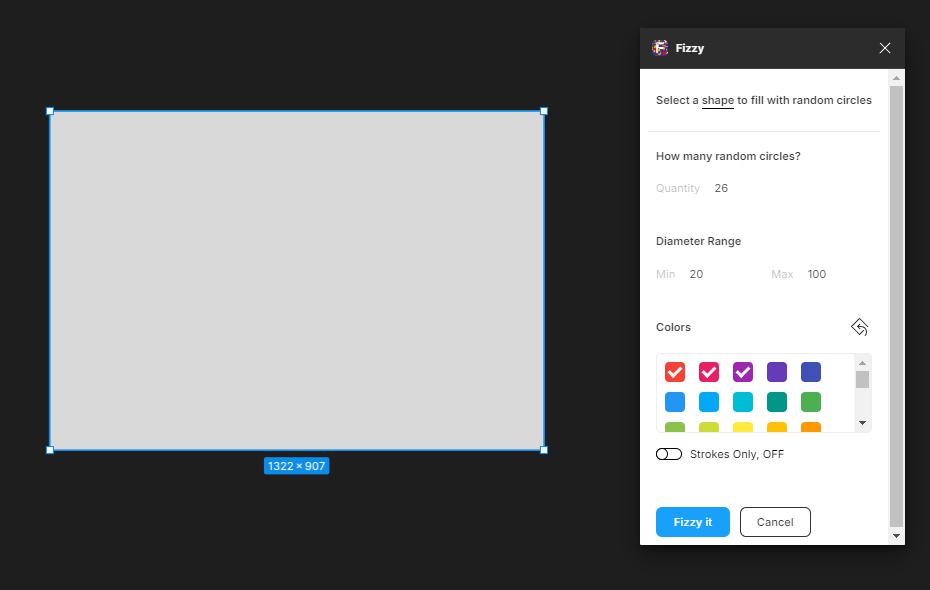
Fizzy
여러 랜덤 원형 패턴을 생성할 수 있는 플러그인이다.
아래 화면과 같이 원형의 수와 색상 등 설정하고 버튼을 누르면 된다. 최대 5000개의 원형까지 만들 수 있다고 한다. 원형만 되지 않고 다른 모양 패턴도 함께 되면 좋을 것 같다.


https://www.figma.com/community/plugin/815198915843098353
Fizzy | Figma Community
Easily make as many as 5000 randomly placed circles, with your choice of colors. How it works: - Once installed, run the Plugin(Fizzy) - Select a shape layer* - Add the number** of circles, as the quantity you want - Select minimum and the maximum diameter
www.figma.com
피그마 플러그인은 유용한게 정말 많은 것 같다. 기획과 연관된 플러그인만 찾아보다가 위와 같은 디자인 작업과 밀접한 플러그인들을 찾아보았는데, 이 외에도 수 없이 많았다.
이게 있으면 좋겠는데.. 싶으면 한 번 플러그인 찾아보는 것도 좋을 것 같다.
웬만한 건 다 있었다.
'기획 > 정보' 카테고리의 다른 글
| 기획자에게 유용한 피그마 플러그인(3) (0) | 2024.11.15 |
|---|---|
| 2024 Figma Beta 피그마 슬라이드(Figma Slide) 사용하기 (0) | 2024.07.09 |
| 기획자에게 유용한 피그마 플러그인(1) (0) | 2024.03.06 |
| 피그마(Figma)로 화면설계서(스토리보드) 작성하기 (0) | 2024.01.27 |
| 관리자 사이트 코드 관리 기능 적용 (0) | 2024.01.25 |