베타 버전으로 공개된 피그마 슬라이드를 사용해 보았다.
사용해 본 결과 기존에 사용하던 PPT를 대체하여 충분히 사용할 수 있을 것 같다.
베타 버전으로 일단 2025년부터는 부분 무료/유료로 사용 가능하다고 안내되어있다.
모든 기능보다는 주요 눈에 띄는 기능 위주로 소개하려고 한다.
자세한 기능들은 현재 피그마 버전에서 아래와 같이 노출되고 있어 주요 기능을 확인하고 직접 사용해 보는 것을 추천한다.

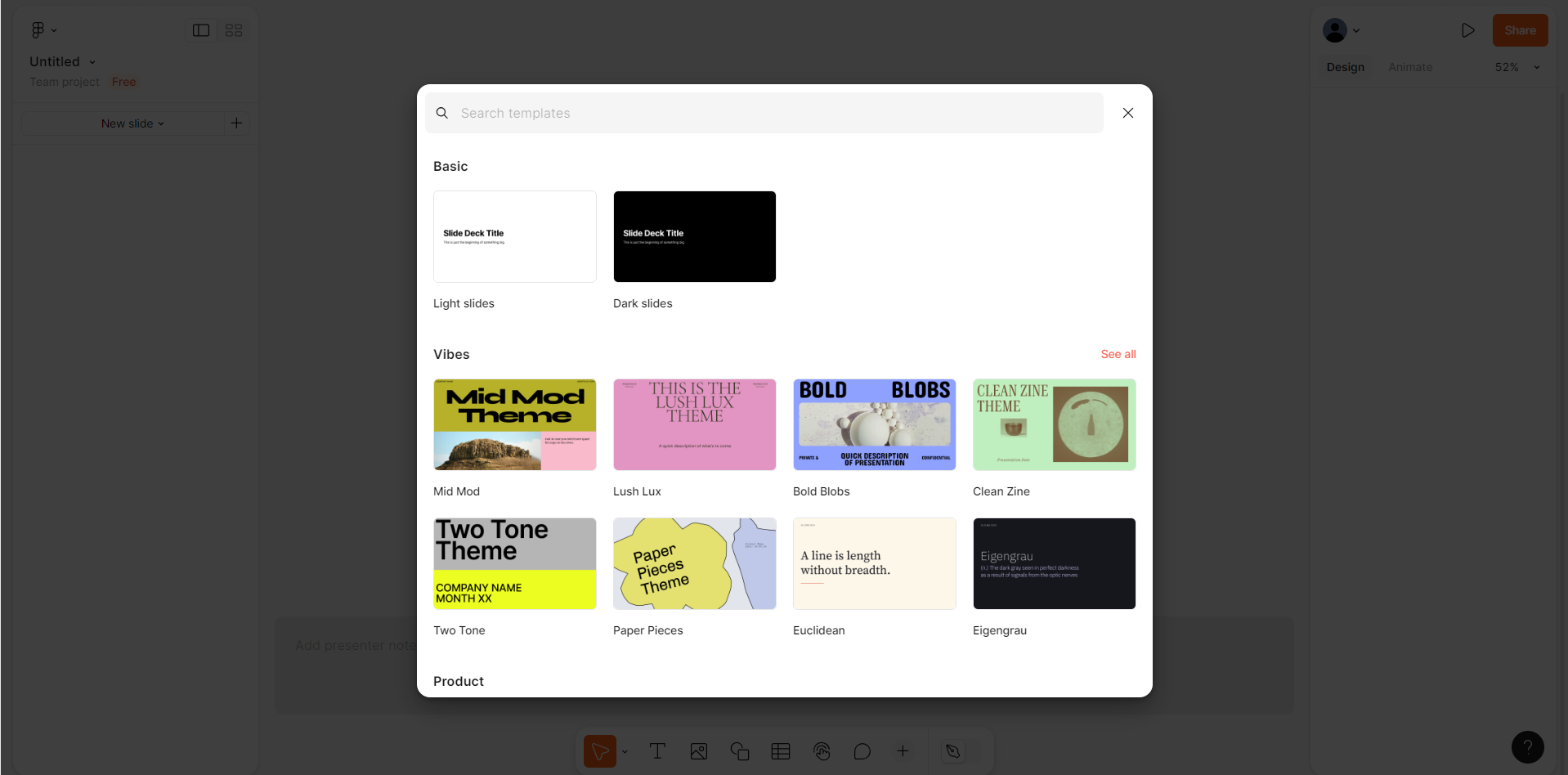
1. 디자인된 다양한 템플릿

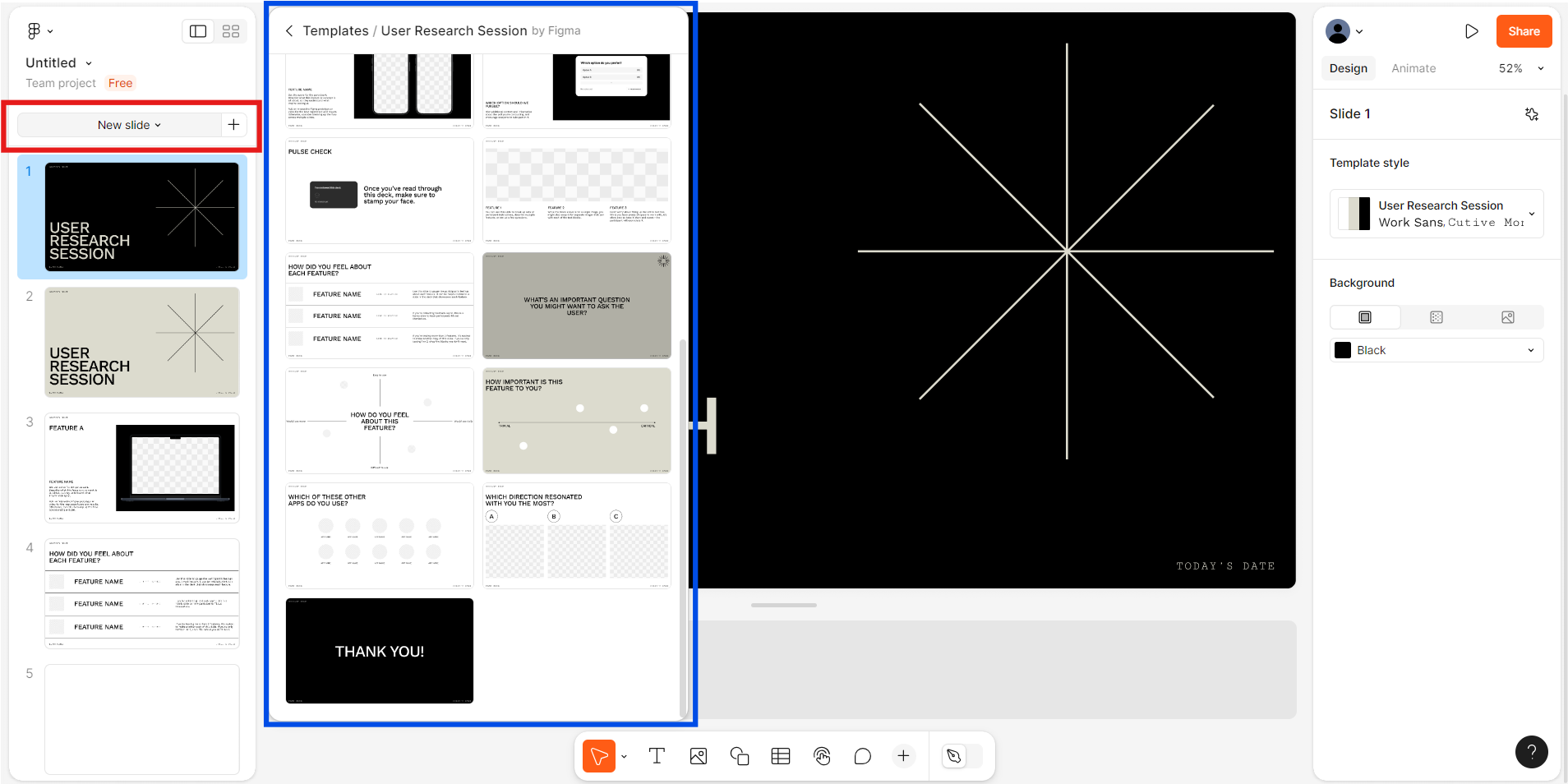
피그마 슬라이드를 처음 들어가게 되면 위와 같이 템플릿을 사용할 수 있다.
가장 기본적인 텍스트 디자인부터 마케팅, 디자인 등 원하는 목적에 맞는 템플릿을 사용해 볼 수 있다.


아래 빨간 박스 부분의 select box를 누르면 파란색 박스와 같이 이미 디자인된 슬라이드를 볼 수 있어 원하는데로 사용할 수 있다.

2. 피그마 슬라이드 보기 방식
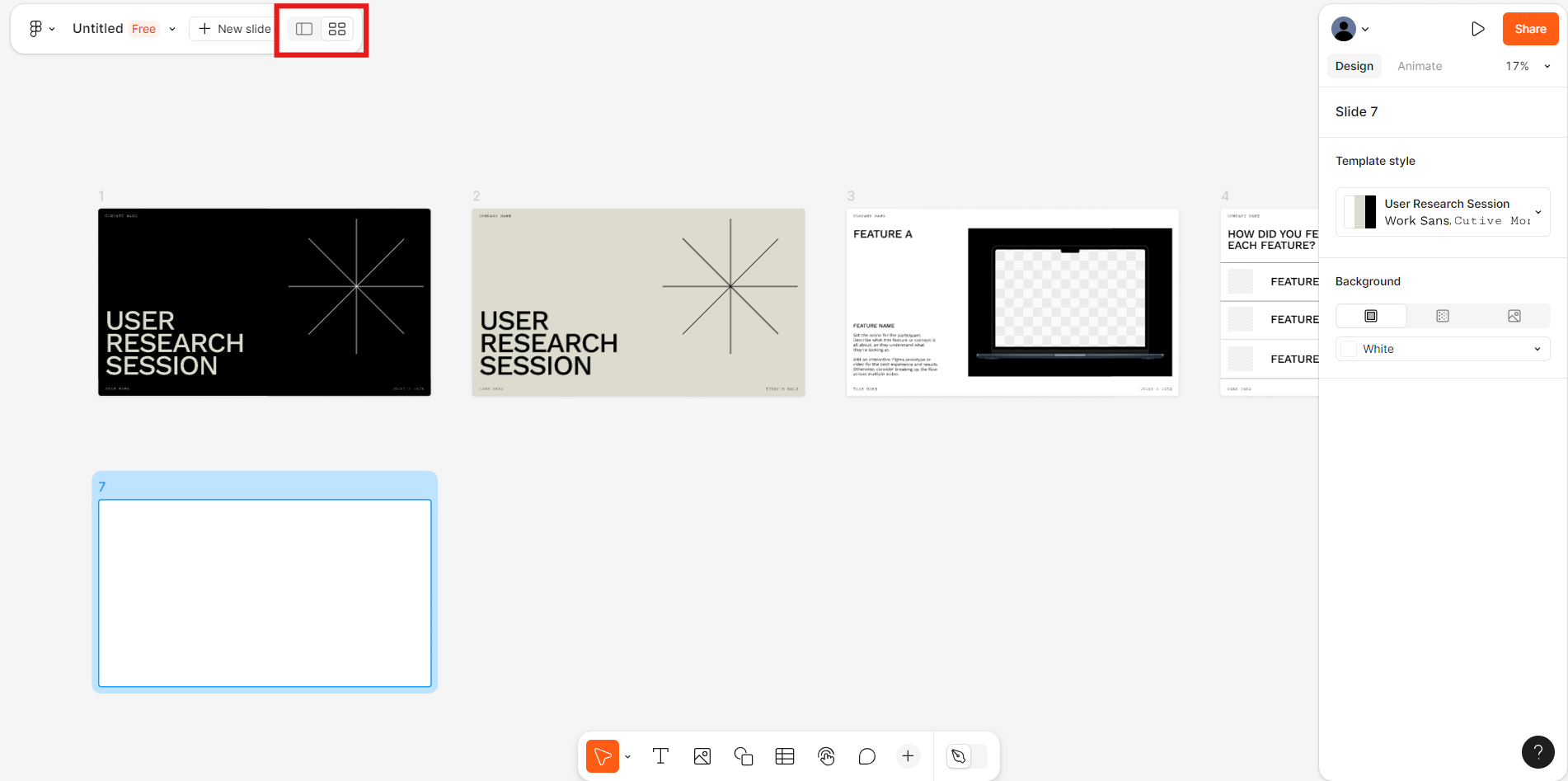
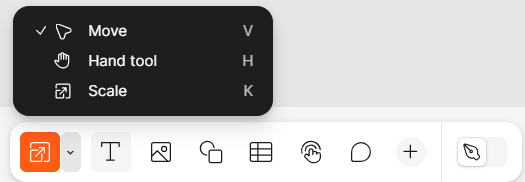
아래 이미지에 표시된 아이콘을 통해 보기 방식을 변경할 수 있다.
보기 방식을 변경하면 기존 피그마처럼 사용할 수 있고 미리보기 방식이 변경되며 해당 상태에서 바로 수정할 수 있다.

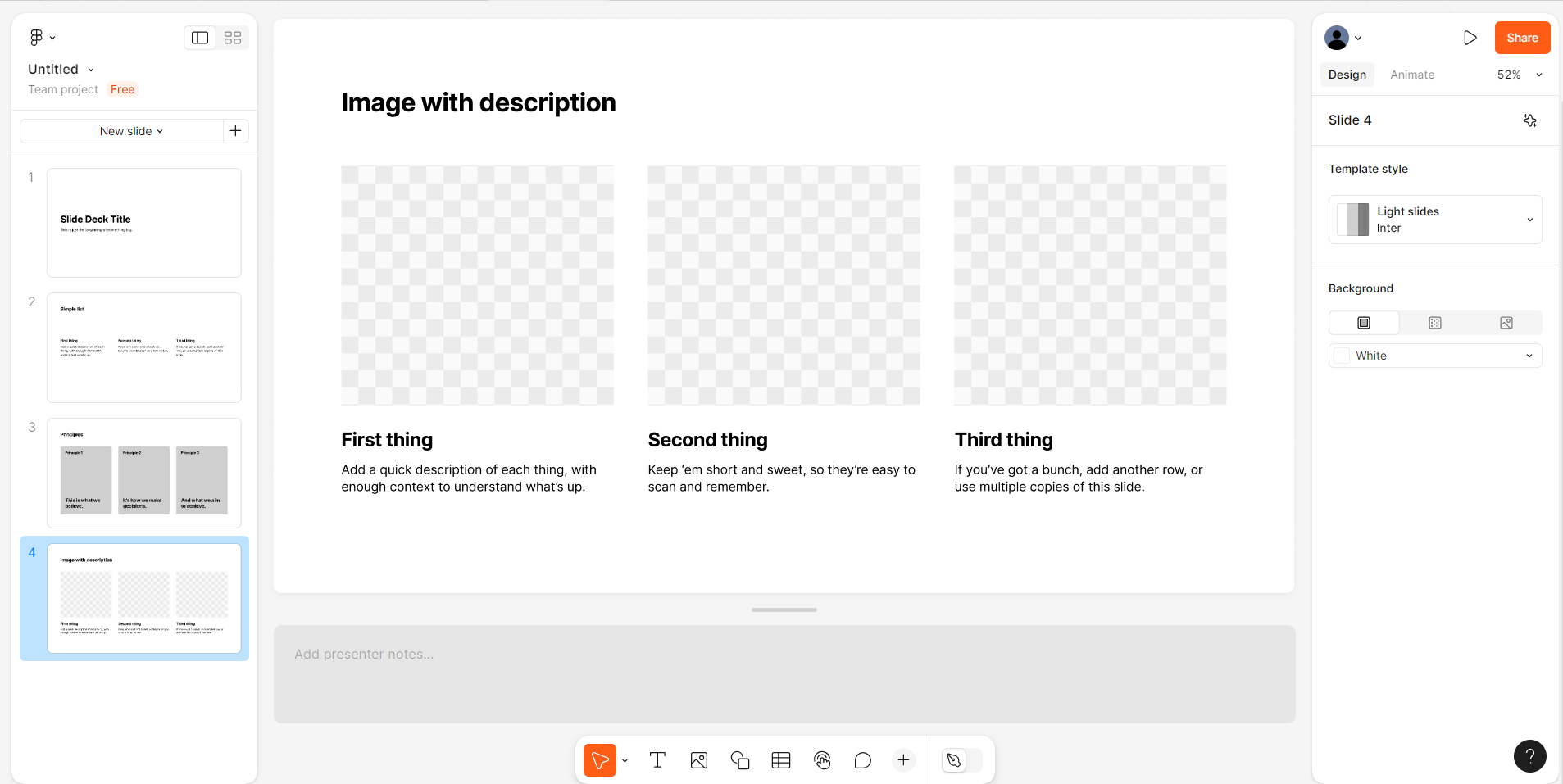
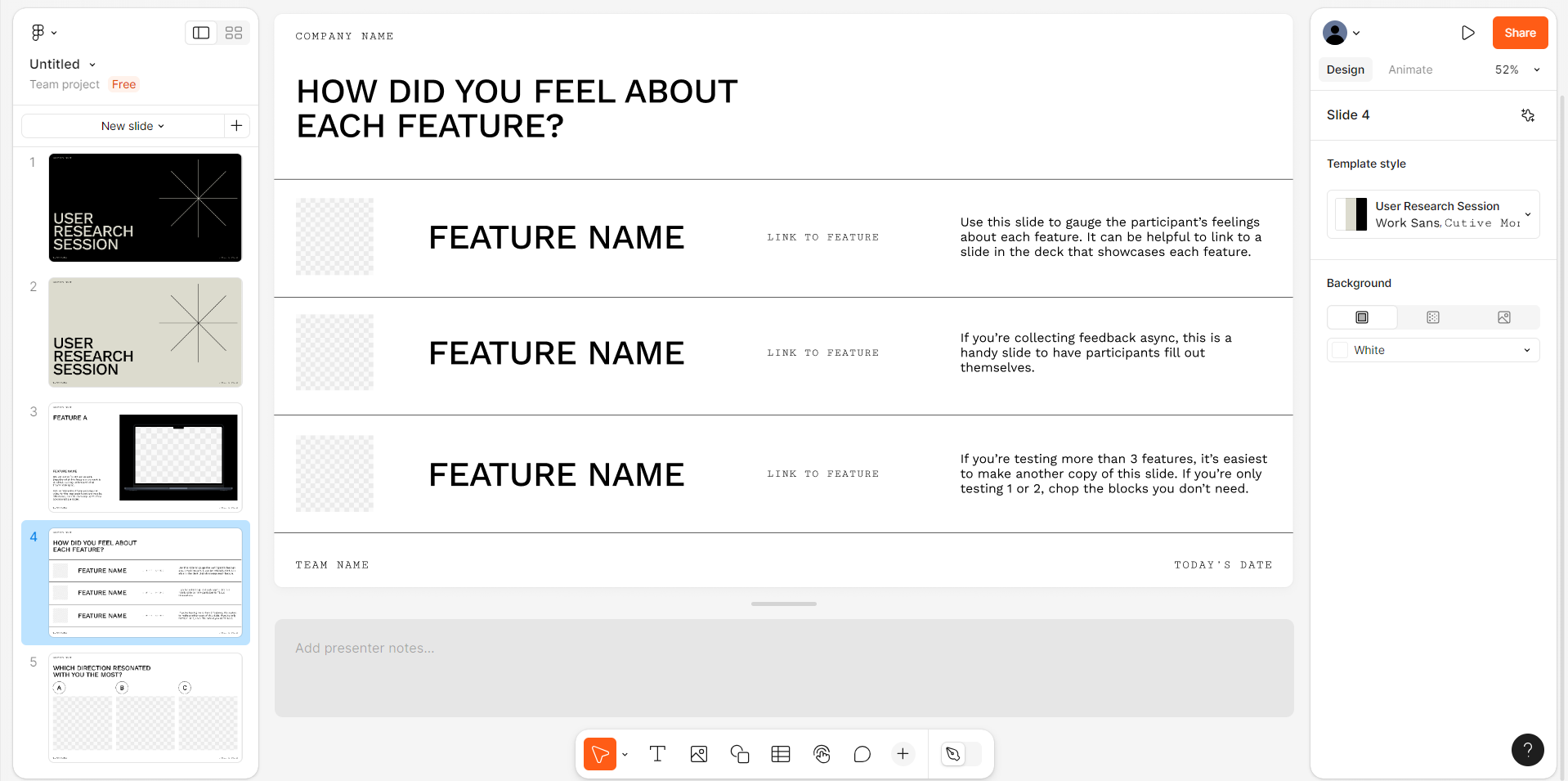
3. 디자인 패널
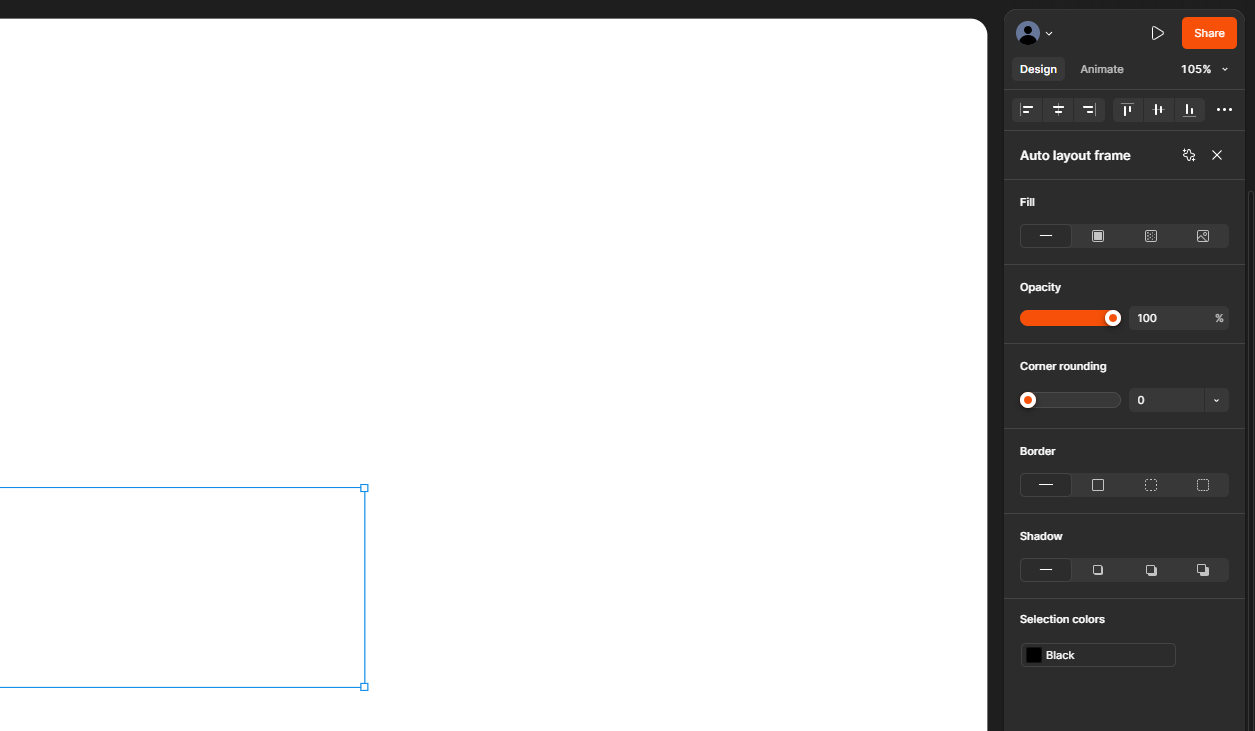
피그마 슬라이드의 오른쪽 패널을 보면 다양한 기능이 있다.
피그마 디자인 파일과 같이 자동 정렬이 가능하고, 속성을 변경할 수 있다.
(디자인 파일과 동일하게 텍스트 등 작성하는 요소를 클릭 시 해당 요소와 관련된 패널로 변경된다.)
오토 레이아웃 기능까지 가능하고 손쉽게 정렬을 맞출 수 있다.

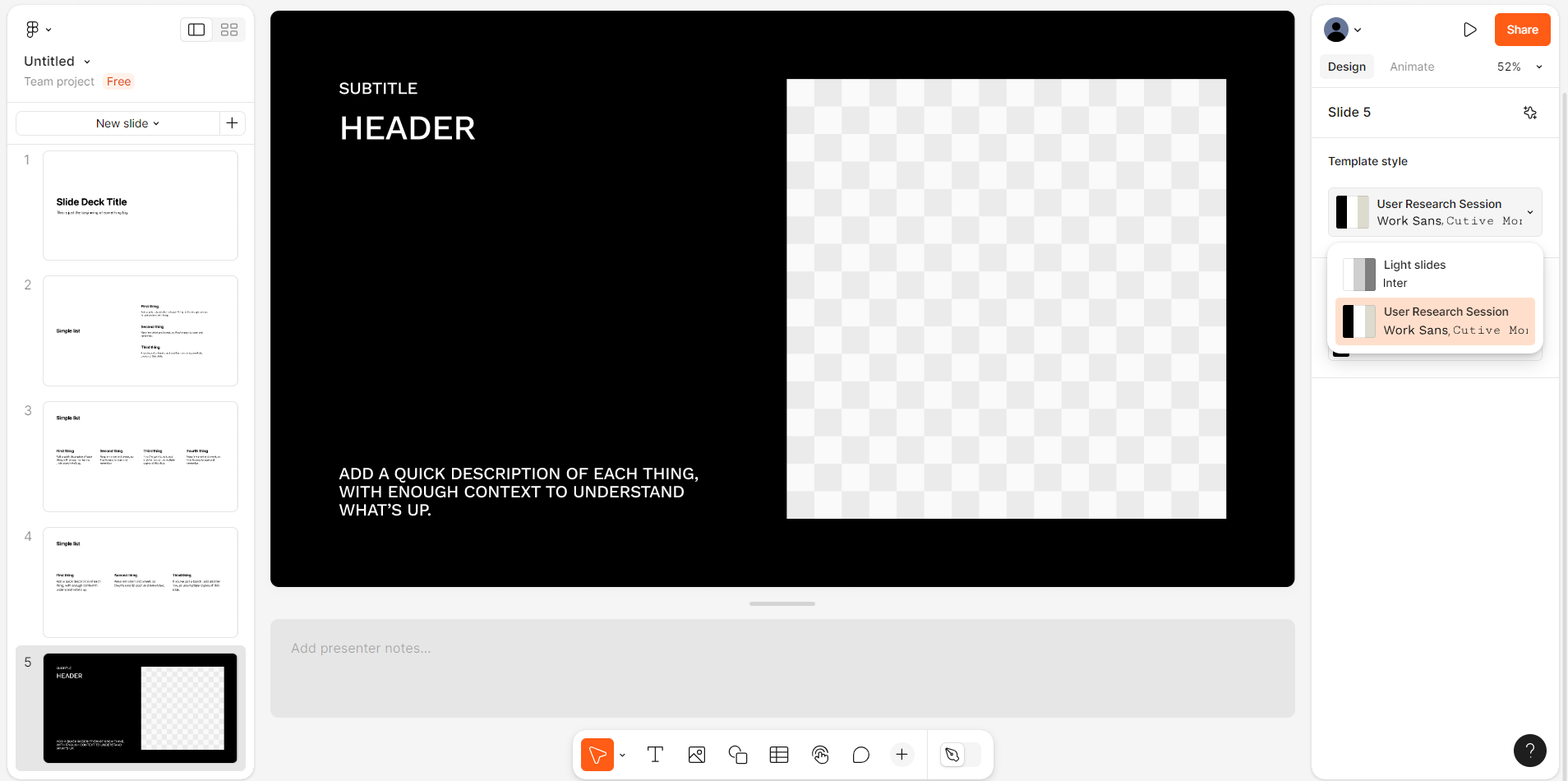
또한 아래와 같이 현재 사용한 템플릿 스타일을 바로 변경하여 적용할 수 있다.

4. 슬라이드 기능
하단 중앙에 표시되는 슬라이드의 기능은 아래와 같다.
개인적으로는 Assets 기능이 기존 PPT와 달리 따로 검색하지 않고 좋은 컴포넌트들을 바로 써볼 수 있어 좋았다.
커서 툴은 3가지로 기존 피그마 파일에서 사용하던 것과 동일하며 텍스트, 그림, 도형 등 추가할 수 있고, 코멘트 기능도 적용되어 있다.

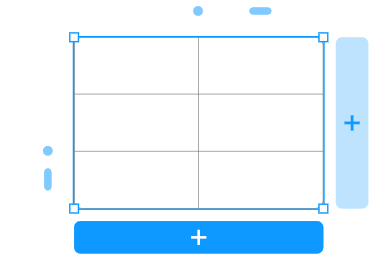
테이블의 경우 아래와 같이 PPT와 달리 행, 열 추가 시 클릭 한 번으로 바로 적용 가능하다.

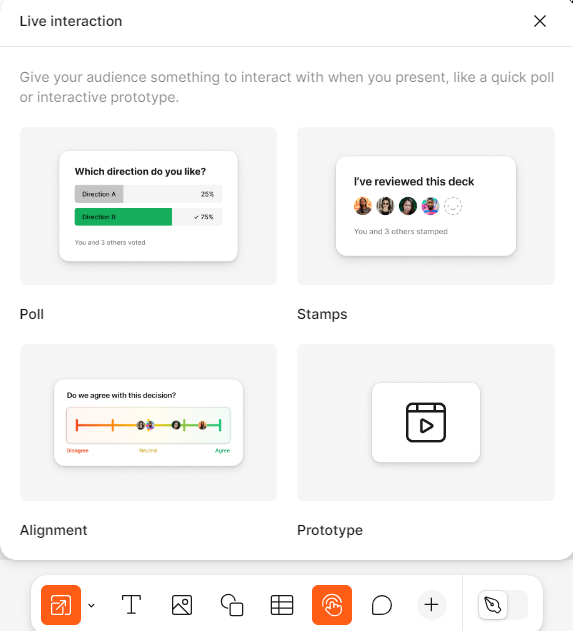
아래 이미지의 Live interaction은 그래프를 연결해 동료들의 피드백을 바로 받아보거나, 투표로 활용해 볼 수 있고
만들어놓은 프로토타입을 연결해 볼 수 있다.
실시간으로 팀원들의 반응 얻을 수 있을 것 같다.

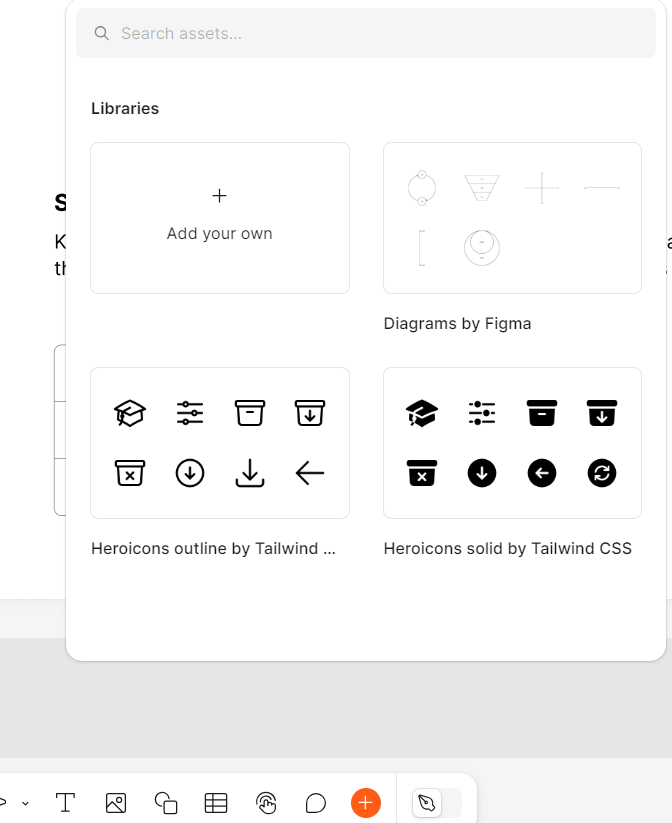
Assets은 아이콘, 다이어그램 등을 사용해 볼 수 있다.
본인만의 라이브러리를 만들 수 있어 베타 버전 이후 사용자들이 늘어난다면 더 유용한 컴포넌트들이 추가될 것 같다.

마무리
PPT에서 이게 좀 가능하면 좋겠다 하는 부분들이 피그마 슬라이드에 구현되어있다.
피그마에 새롭게 출시된 ai의 기능들도 피그마 슬라이드에 일부 적용된 것으로 보인다.
위의 주요 기능 외 애니메이션 기능 등 부가적인 기능이 많아 베타 버전이 끝나고 유료로 전환된다고 하더라도 지불하고 사용할 의향이 있다.
일반적인 PPT 템플릿 디자인보다 상향된 디자인을 제시해 바로 적용할 수 있고, 굉장히 효율적이다.
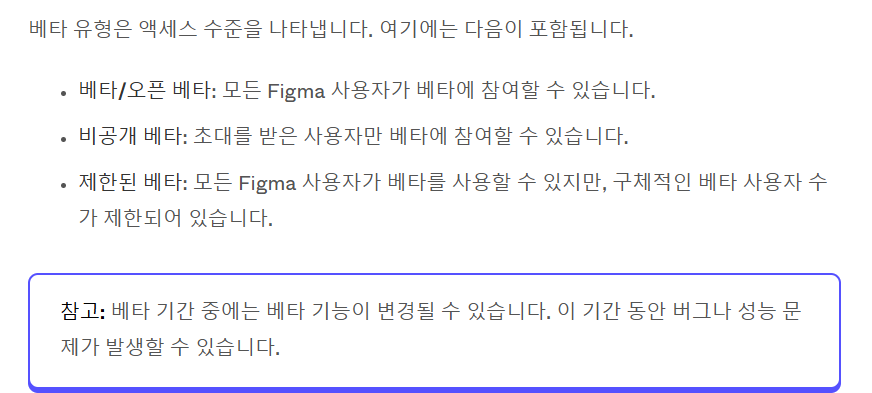
베타 버전은 아래와 같이 제한되어 사용할 수 있고 변경될 수 있다.

개인적으로는 회사에서 피그마 디자인 파일에 억지로 피피티 템플릿을 만들어 사용하는 것이 아닌 피그마의 슬라이드를 이용했으면 좋겠다.
'기획 > 정보' 카테고리의 다른 글
| Figma - Thumbnail 등록 방법 (0) | 2024.11.16 |
|---|---|
| 기획자에게 유용한 피그마 플러그인(3) (0) | 2024.11.15 |
| 기획자에게 유용한 피그마 플러그인(2) (0) | 2024.03.09 |
| 기획자에게 유용한 피그마 플러그인(1) (0) | 2024.03.06 |
| 피그마(Figma)로 화면설계서(스토리보드) 작성하기 (0) | 2024.01.27 |