Auto Layout의 기능을 바로 습득하고 쓰기 전 항상 헷갈렸던 부분이 Fill container, Hug contents 설정이다.
오늘은 이에 대한 내용을 적어보았다.
1. Fill container, Hug contents 설명

위와 같은 버튼이 있다고 가정하고 이를 Auto Layout으로 적용한다고 가정하면
이때 '휴대폰 인증' 이라는 텍스트 영역을 콘텐츠 라고 하고, 노란색 테두리에 대해서 이를 감싸고 있는 컨테이너 라고 한다.
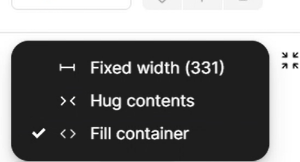
어떤 레이아웃이든 Auto Layout 설정 시 아래와 같은 추가 설정을 진행한다.

만약 Auto Layout을 설정 후 원하는 변화에 따라 아래와 같이 설정한다.
1) Hug contents: 콘텐츠의 길이나 크기가 변할 때 컨테이너도 변하게 하고 싶을 때
(ex. '휴대폰 인증' 텍스트 길이에 따라 버튼 크기를 자동으로 맞추고 싶을때)
2) Fill container: 컨테이너가 변할 때 콘텐츠도 변하게 하고 싶을 때
(ex. 버튼 크기가 변함에 따라 '휴대폰 인증' 텍스트 길이가 알아서 줄바꿈 되도록 하고 싶을때)
2. Fill container, Hug contents 적용 방법
위의 예시는 쉽게 이해할 수 있도록 한 극단적인 예시이다.
Fill container, Hug contents 설정을 어느 컴포넌트 혹은 컨테이너에 하냐에 따라 설정이 달라지기 때문이다.
본인이 가로를 길어지게 하고 싶은지, 세로를 길어지고 싶은지에 따라 Width, Height 각각 맞춰서 설정해야한다.
Hug contents = 컨테이너를 선택해 설정하고, Fill container는 콘텐츠를 선택해 설정한다.
(위 예시에서 Hug contents는 버튼 테두리를 선택해 설정, Fill container는 텍스트 영역을 선택해 설정했다.)
3. 참고사항
위의 설명만으로는 이해하기 어려울 수 있지만, 각각 어디에 설정하고 무엇인지 알고난 후
본인이 원하는 버튼 혹은 화면에 하나씩 적용해 보는 것이 습득에 가장 빠르다.
일단 위의 Fill container, Hug contents가 무엇인지 알고 어디에 설정하는지를 알면
활용해보고 적용해 보는 연습을 해야한다.
하나의 화면 안에는 여러 레이아웃, 컴포넌트들이 있다.
Auto Layout은 한번에 설정하지 않고 최하위의 컴포넌트부터 하나씩 중첩해서 사용하는 것이기 때문에 작은 컴포넌트(콘텐츠)들 부터 연습해 보는 것을 추천한다.
'기획 > 정보' 카테고리의 다른 글
| AI 시대, 기획자의 역할 변화 (0) | 2025.03.09 |
|---|---|
| 시니어를 위한 UI/UX (0) | 2025.02.14 |
| Figma - Thumbnail 등록 방법 (0) | 2024.11.16 |
| 기획자에게 유용한 피그마 플러그인(3) (0) | 2024.11.15 |
| 2024 Figma Beta 피그마 슬라이드(Figma Slide) 사용하기 (0) | 2024.07.09 |